Step 1 – Grab the AddThis script. The script
allows you to activate tools on your page and helps us learn which
content to recommend. To get this code, go to the Tool Gallery and click the “Get the Code” button in the top right.
To add the code to your site, follow these steps:
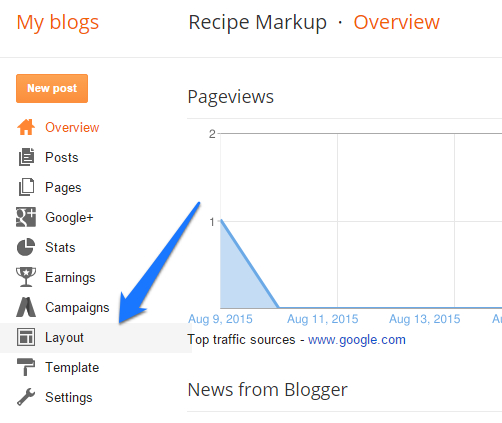
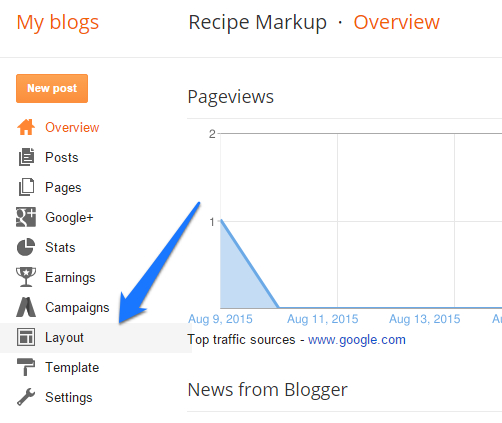
- Within Blogger, click Layout.
- Click on any of the Add a Gadget links within the layout.
- Choose the HTML/Javascript gadget from the list and type “AddThis” for the title.
- Paste in the AddThis code from the dashboard into the Content section.
- Click Save.
Now you can activate many of your AddThis tools in the Tool Gallery
by clicking Setup next to the tool you want to configure. You can also
start adding in-page tools, which have a button that says
Get Code.
Note: If you use a separate mobile template for
viewing your website on mobile devices, there are a few additional steps
in order to add the code to your mobile template as well. For more
information, take a look at this support document.
To ad in-page sharing buttons
In the Sidebar
- You can add sharing buttons into the sidebar by clicking on Layout and then clicking Add a Gadget in the sidebar area.
- Choose the HTML/Javascript gadget from the list and paste your code into the widget.
At the top of a Post
- To do so, go to Template and then click on Edit HTML.
- Place the button code after the
<div class="post-header-line-1"> tag in the code editor.
- You can search for it by using Ctrl+F or Command+F and pasting in the tag.
- Click Save Template.
For this placement, you will also want to add the
post.title and
post.url elements to the button code.
If you’re adding the Sharing Buttons, the code would look like this:
<div class='addthis_sharing_toolbox'
expr:data-title='data:post.title'
expr:data-url='data:post.url'/>
At the bottom of a Post
- To do so, go to Template and then click on Edit HTML.
- Place the button code before the
<div class='post-footer'> tag in the code editor.
- You can search for it by using Ctrl+F or Command+F and pasting in the tag.
- Click Save Template.
For this placement, you will also want to add the
post.title and
post.url elements to the button code.
If you’re adding the Sharing Buttons, the code would look like this:
<div class='addthis_sharing_toolbox'
expr:data-title='data:post.title'
expr:data-url='data:post.url'/>
To add in-page Related Posts widgets
Vertical Related Posts in the sidebar
- You can add the Vertical Related Posts widget into the sidebar by clicking on Layout and then clicking to Add a Gadget in the sidebar area.
- Choose the HTML/JavaScript gadget from the list and paste your code into the widget.
Horizontal Related Posts
- To do so, go to Template and then click on Edit HTML.
- Place the button code before the
<div class="post-footer"> tag in the code editor.
- You can search for it by using Ctrl+F or Command+F and pasting in the tag.
- Click Save Template.
Was this article helpful to you?
Drop comment below for further assistance.

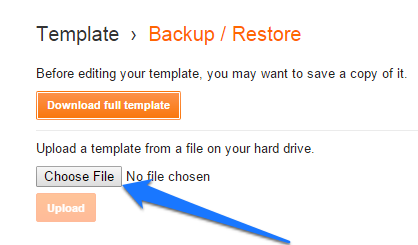
 Blogger provides XML templates and you will find tonnes of third party templates on the internet. You might also want to tweak the templates to change the way how your blog looks. Before you make any changes to your template, it might always be a good idea to take a backup of your template. This will allow you to restore it back in case the template edit did not go well. Backing up restoring templates on blogger is very simple using the new Blogger interface. In this tutorial, we will guide you through the process.
Blogger provides XML templates and you will find tonnes of third party templates on the internet. You might also want to tweak the templates to change the way how your blog looks. Before you make any changes to your template, it might always be a good idea to take a backup of your template. This will allow you to restore it back in case the template edit did not go well. Backing up restoring templates on blogger is very simple using the new Blogger interface. In this tutorial, we will guide you through the process.