Backup or restore blogger templates with these tips
 Blogger provides XML templates and you will find tonnes of third party templates on the internet. You might also want to tweak the templates to change the way how your blog looks. Before you make any changes to your template, it might always be a good idea to take a backup of your template. This will allow you to restore it back in case the template edit did not go well. Backing up restoring templates on blogger is very simple using the new Blogger interface. In this tutorial, we will guide you through the process.
Blogger provides XML templates and you will find tonnes of third party templates on the internet. You might also want to tweak the templates to change the way how your blog looks. Before you make any changes to your template, it might always be a good idea to take a backup of your template. This will allow you to restore it back in case the template edit did not go well. Backing up restoring templates on blogger is very simple using the new Blogger interface. In this tutorial, we will guide you through the process.How to take a backup of your Blogger Template
Like we said earlier, it's always a good idea to backup your template before you make any changes to your Blog's template. Below are the simple steps which can help you in taking a backup of your blogger template.
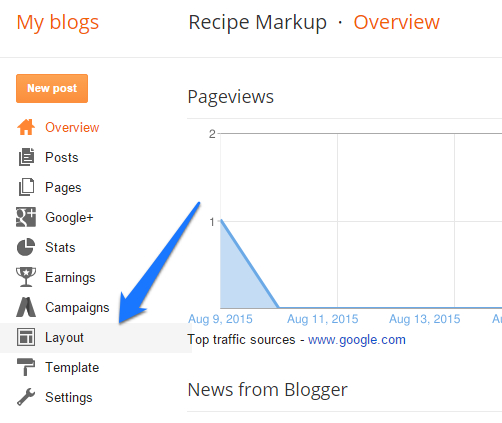
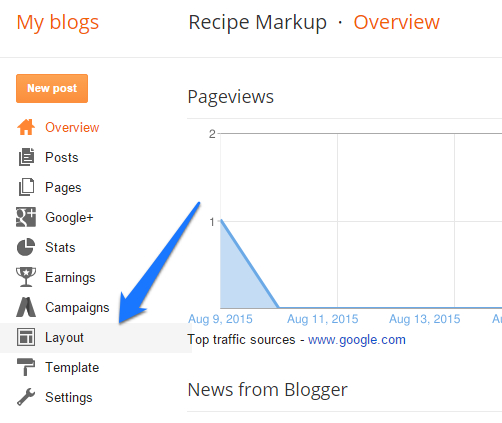
1. Login to your blogger account, and go to the Template section in the blogger dashboard(for that blog)

2. Now click on the "Backup/Restore" button on the right top of the page.

3. You will see a popup with an option to download the current template. Click on that button

4. You will get a backup XML file with the name template-somenumber.xml . Keep this backup file safe so that you can restore it when required.
How to restore the Blogger template from a previous backup
In case you have made some changes to the template and that has messed up the way your blog looks, you can restore the old template from the backup file which you might have created. Below are the steps to restore the template from a previous backup.
1. Login to your blogger account, and go to the Template section in the blogger dashboard(for that blog)

2. Now click on the "Backup/Restore" button on the right top of the page.

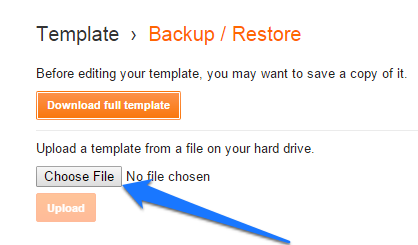
3. You will see a popup with an option to upload a template from your hard drive

Now select the backup XML file which you had downloaded earlier while taking the backup.Once done the Upload button will be activated. Click that button to upload the backed up template.

Once the upload is complete, your old template should be back in action